

STEP 1 |
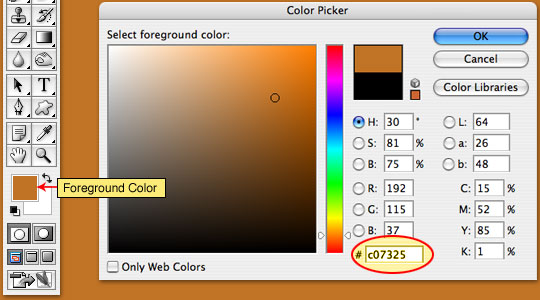
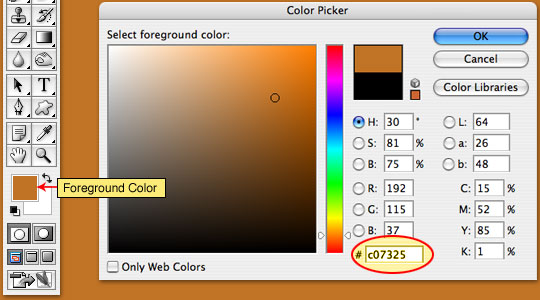
Start by opening a new document in Photoshop (mine is 540×300 pixels at 72ppi). Change the foreground color to #c07325 by clicking on the foreground swatch and entering the number code in the field at the bottom of the dialog as shown below. Click OK and then press Option-Delete (PC: Alt-Backspace) to fill the layer with the foreground color you just set. |
 |
STEP 2 |
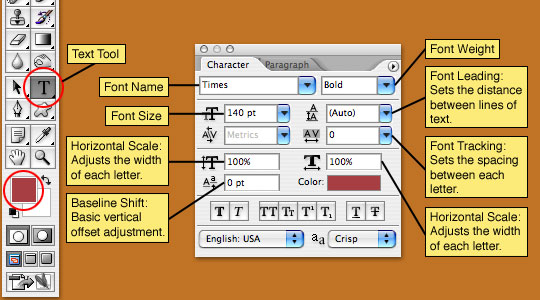
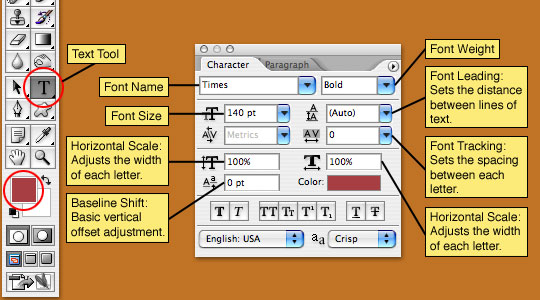
Change the foreground color to #a73e43 (like we just did in Step1) and choose the Type tool from the Tools bar. If the Character palette isn’t visible choose Window>Character from the main menu to open it and set your font characteristics as shown below. (*note: I am using a font from the Times family, you may use any font you would like although some fonts may be less suited for this effect.) The color in the Character palette is set to the foreground color by default. If for some reason your Character palette swatch is different, simply click on the swatch and enter the same color as we entered in the foreground area. |
 |
STEP 3 |
Now that you’ve set your text properties and have selected the Text tool from the Tools palette, click on the stage and type your text. To commit the type simply choose another tool from the Tools palette or press Command-Return (PC: Ctrl-Enter). (*note: If you are using a keyboard that has a 10 key pad off to the right, you can also just press the Enter key over there.) |
 |
STEP 4 |
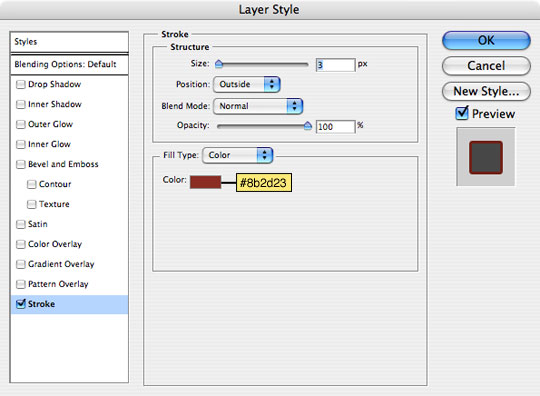
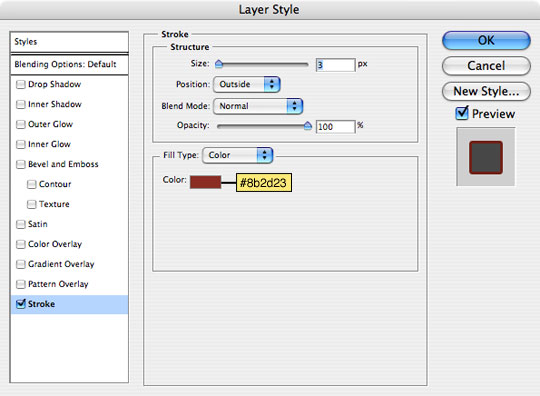
Now it’s time to apply a few layer styles to our text layer (which should now be named by the text you typed automatically). Start by right clicking on the new text layer and choosing Blending Options from the menu. This will bring up the Layer Style dialog. (*note: you can also bring up this dialog by double clicking to the right of the layer name.) The first layer style we will be applying will be Stroke, so click on the word Stroke at the bottom of the left hand side of the dialog to bring up the Stroke options. A Stroke is an outline around a layer’s contents and has a few key features which we will go over right now. Size: This is the number of pixels the outline will be.
Position: You can place the stroke on the inside, outside or center of an object.
Blend Mode: Modifies how the stroke is viewed in relation to the layers below it.
Opacity: Obviously adjusts the transparency of the outline.
Fill Type: The outline can be made of a color, gradient or pattern.
Color: Like the colors we have adjusted in previous steps, you can click the swatch to change the color of the stroke. |
 |
STEP 5 |
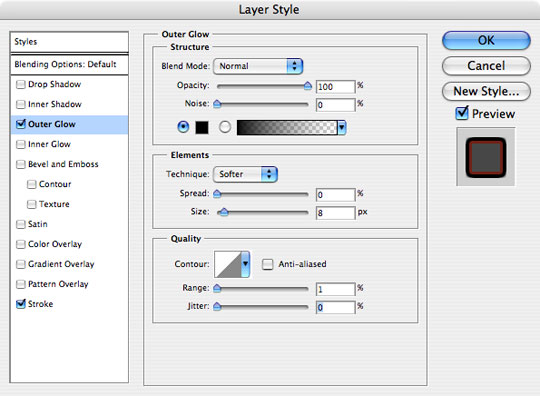
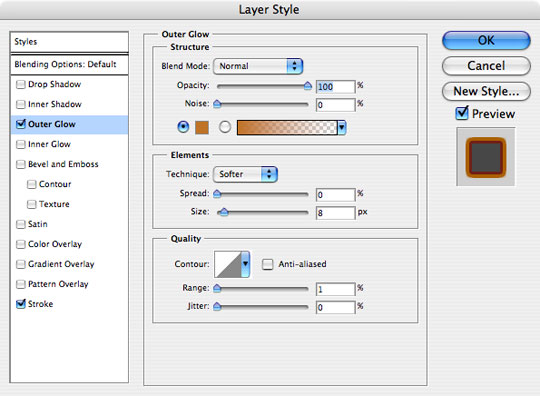
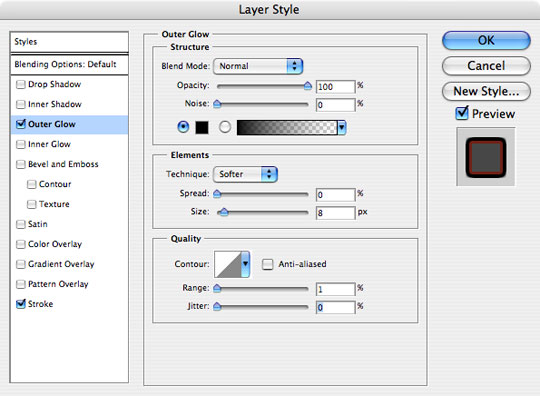
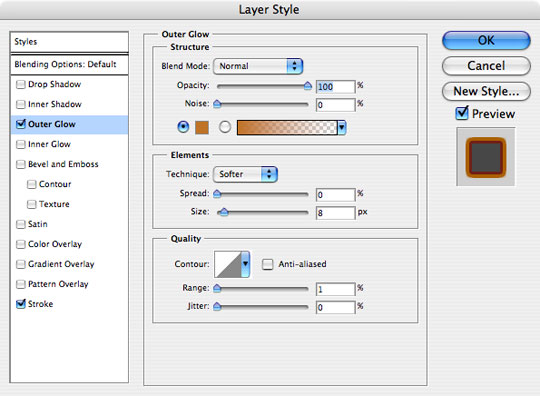
The second layer style we sill apply is Outer Glow, so click it in the left hand column to bring up the Outer Glow options. Outer Glow works just like it sounds, it adds a glow around the outside of whatever is on the layer, however, we will not be using it for a glow effect, but rather as a sort of secondary outline to separate our lettering from the white highlights behind. This will be more obvious in later steps. Eventually we will be using the background color of the document as the outer glow color, but if we do that now you won’t see the effect of the style, so we’ll use black instead. We are making a few key adjustments to the default Outer Glow settings here. First change the blend mode to Normal because we don’t want the style interacting with underlying layers. Next we raise the opacity to 100% because we don’t want this style to be transparent at all. Change the color of the swatch to black and adjust the spread and size accordingly (*note: play around with the sliders and watch your document to see how these adjustments change the look of the outer glow). And finally we are going to reduce the range to 1% because we don’t want any visible contour to the style. Click OK when you have finished with your settings. |
 |
STEP 6 |
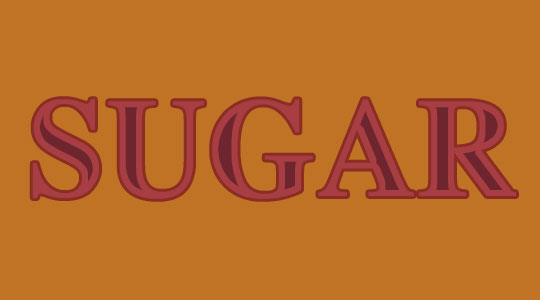
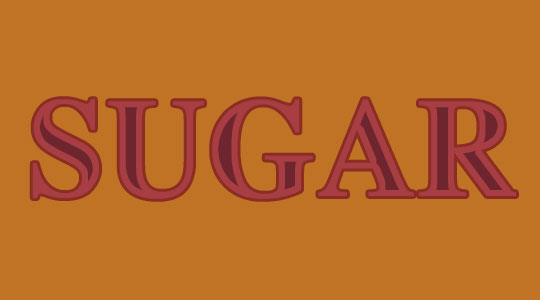
Your document should now look like the one below. |
 |
STEP 7 |
Now lets add the dark accents within the text. Hold down the Command (PC: Ctrl) key and click on the layer thumbnail in the layers palette (in this case the layer is text so the icon will be a big T). By doing this we have created a selection from the contents of the layer. |
 |
STEP 8 |
To reduce the selection choose Select>Modify>Contract from the main menu, I used a setting of 6 pixels to get my desired effect but feel free to play around with the number of pixels. (*note: If you click OK and decide to change your mind, simply press Command-Z (PC: Ctrl-Z) to undo your last step.) |
 |
STEP 9 |
Add a new layer above the text layer by clicking the New Layer icon at the bottom of the layers palette (*note: the new layer icon sits to the left of the trash can icon and looks like a piece of paper with one corner folded back.) Double click on the layer name of the new layer and change it’s name to Accents then go to the Tools palette and change the foreground color to #6e252e. With the new layer selected in the layers palette and the contracted selection still active on the main stage, fill the layer with the newly set foreground color by pressing Option-Backspace (PC: Alt-Delete). Deselect by pressing Command-D (PC: Ctrl-D). |
 |
STEP 10 |
This is where things get a little tricky so pay close attention and follow the steps exactly as prescribed. Click back to the text layer in the layers palette, mine is called SUGAR as you can see in the previous image. Now duplicate the layer by either right clicking on the layer and selecting Duplicate Layer OR by simply pressing Command-J (PC: Ctrl-J). This will create a new layer above the selected layer called SUGAR copy. As a matter of good file structure, lets go ahead and rename both layers by double clicking on the layer name. I will call the top layer "SUGAR top" and the bottom one "SUGAR bottom". |
 |
STEP 11 |
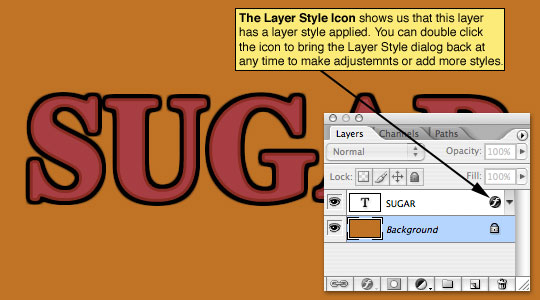
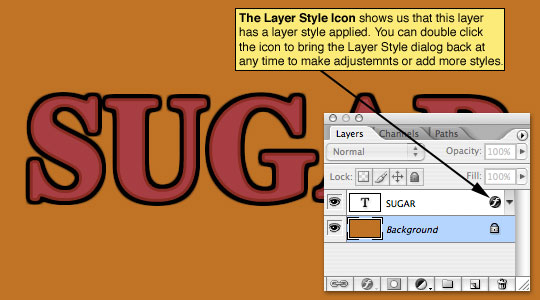
With the "SUGAR top" layer selected, double click on the little layer style icon to the right of the layer name in the layers palette (*note: I pointed this icon out back in the Step 6 image). Remember I said we would modify the Outer Glow settings? Go ahead and select Outer Glow from the menu on the left and change the color to match the background color of our document. An easy way to do this is to move the mouse over the background of the main stage and you will notice that the cursor becomes an eye dropper, this allows you to choose any color from the main stage to use in your layer style. Simply click on the background to set the new Outer Glow color to match. Click OK. (This will make it look a little weird on the main stage, but not to worry, the next step will clear things up.) |
 |
STEP 12 |
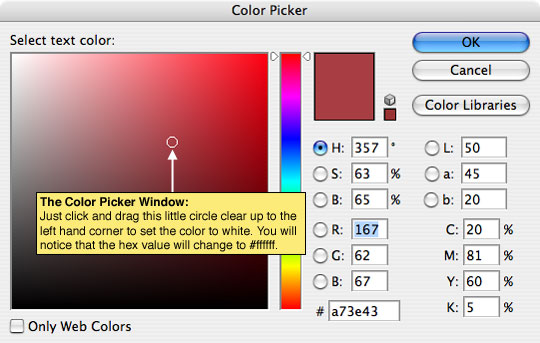
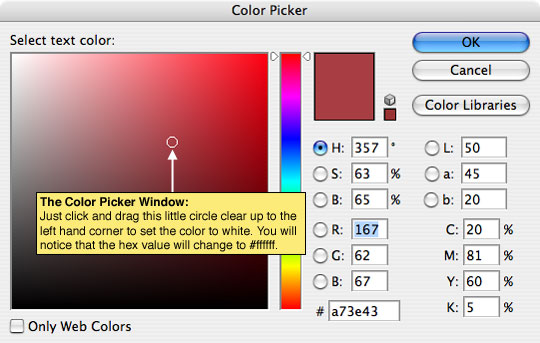
Now click on the "SUGAR bottom" layer in the layers palette and remove the layer style from the layer by either grabbing the layer style and dragging it to the little trash can at the bottom of the layers palette, or by right clicking on the layer style icon in the layer and select Clear Layer Style from the menu. (*note: Clearing a layer style can also be done from the main menu by choosing Layer>Layer Style>Clear Layer Style.) Now lets change the color of the text on this layer (which is now completely hidden by the "SUGAR top" layer) to white by clicking on the red swatch in the Character palette to bring up the Color Picker and then dragging the little circle up to the upper left hand corner where white lives, then click OK. At this point it won’t look like there’s anything behind the "SUGAR top" layer at all. |
 |
STEP 13 |
Ok, now the magical moment where I reveal the method to all this madness! Choose the Move tool from the Tools bar by pressing the V key, then by using the arrow keys on your keyboard nudge the text on this layer (you should still be on the "SUGAR bottom" layer) to the right and down, each 7-10 pixels until things look right to you. |
 |
STEP 14 |
Great work! For my finished product I went overboard and tweaked the text and added some final design touches.
|

 17:58
17:58
 hatizix
hatizix















 Download Psd File
Download Psd File
0 Response to "THE SUGAR BAG EFFECT IN PHOTOSHOP ( PSD FILE & TUTORIAL )"
Enregistrer un commentaire