Trendy Geometric Lines Design Tutorial
 07:36
07:36
 hatizix
hatizix

Starting with the design application of Adobe Illustrator create a group of vector based geometric lines at dynamic 45 degree angles, then follow the walkthrough to rough them up with brush textures in Adobe Photoshop resulting in a cool and trendy design style.

The use of angled lines adds a dynamic flair to the composition of a design allowing the viewers eye to follow them across the page. Combining this layout with colour, texture and typography can result in a cool, modern poster design.

Start the design in Adobe Illustrator, draw out a number of blocks faced up to each other filled with the colour scheme of your choice.

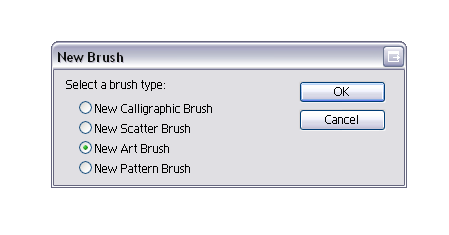
Select all the blocks and click the New Icon in the Brushes Palette, in the option box select New Art Brush.

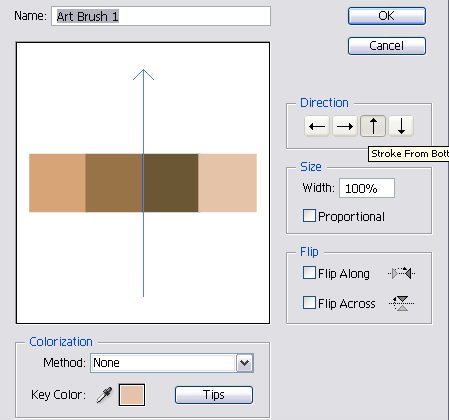
Check the direction of the brush is flowing in the correct direction using the arrow buttons.

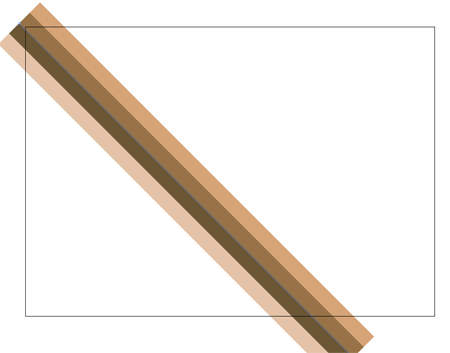
Now the brush is saved in the Brushes Palette begin drawing the geometric lines. Use the Pen Tool to draw a 45 degree line across the page, hold Shift to constrain the angle.
Click the custom brush from the Brushes Palette to apply to the striped effect.
Click the custom brush from the Brushes Palette to apply to the striped effect.

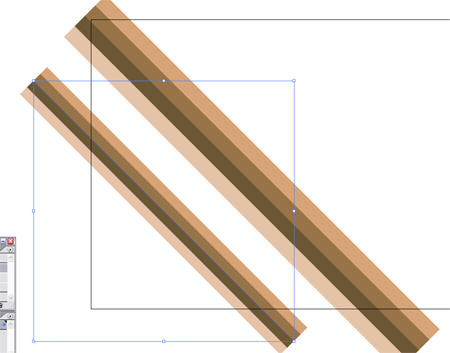
Repeat the process with multiple lines, scaling them slightly to give varied sizes and widths.

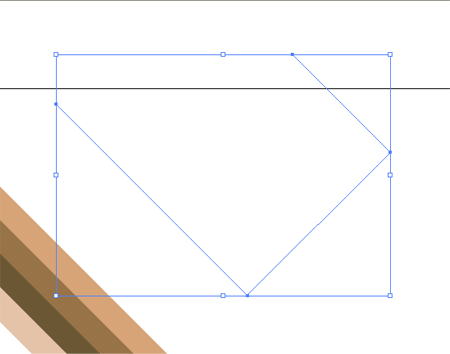
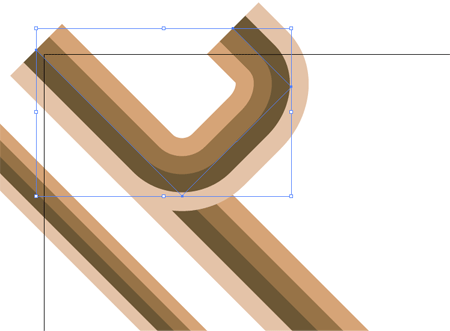
Produce another line with the Pen Tool, but this time alter the direction of the line back on itself, remember to hold Shift to constrain those angles to 45 degrees.

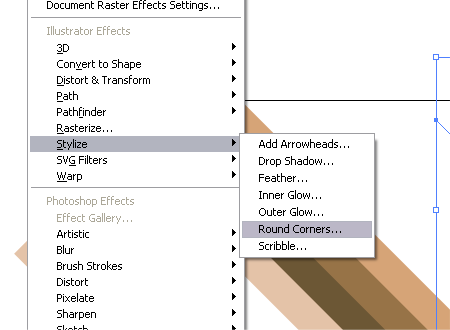
Give the line rounded corners by heading to Effect > Stylize > Round Corners.

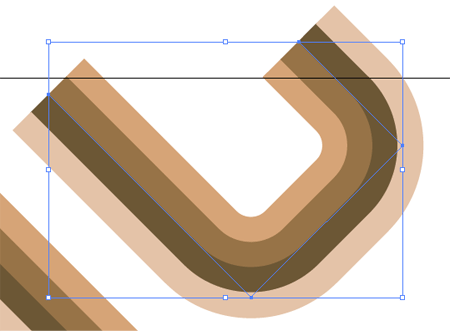
Enter a desirable radius for the corners, for my document at A4 I used 30mm to give nice flowing edges.

Position the curved line over the large straight line, matching up the colours exactly.

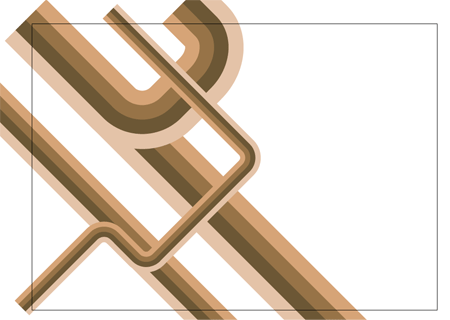
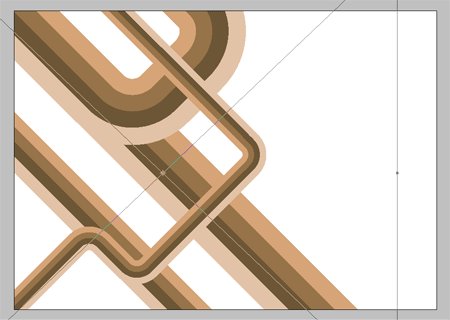
Use the same process to create a longer curved line, this time flowing across the document crossing the other lines, maintaining those angles.

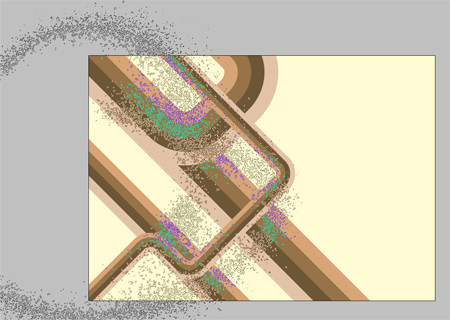
Select the group of lines and Copy, switch over to Adobe Photoshop and setup a new document. Paste in the lines and scale appropriately to crop off the extras beyond the edges of the page.

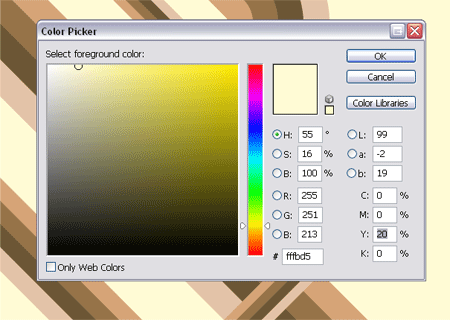
On the background layer fill the page with an accompanying colour, I use a 20% Yellow to give a pale tint.

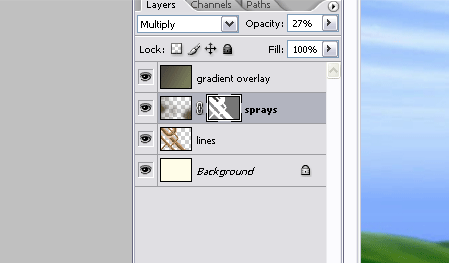
Sample a dark colour from the geometric lines and use a large spraypaint Photoshop Brush from my previous Photoshop Brush giveaways to place a couple of textured areas on a new layer.

Change the layer style to Multiply and drop the opacity to around 40% to tone down the texture.

Select a couple of accompanying colours from the colour selector and draw a dark to light gradient across the page, set this layer to Color Burn to bring out the colours from the layers underneath.

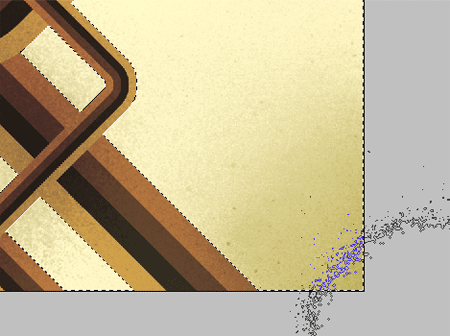
CTRL/CMD + Click on the geometric lines layer to make a selection, then create a layer mask on the spraypaint texture layer. Fill the selection with a 50% black to tone down the spraypaint texture beyond the edges of the main lines.

Use the spraypaint brushes to bring back a little texture to the same layer, painting in areas of white on the layer mask to bring back their visibility. This helps add a little tonal variety rather than an area of flat colour.

Duplicate the geometric lines layer and use the Polygonal Lasso Tool to select an overlapping area, remember that Shift key to get that exact 45 degree angle.
Inverse the selection and paint in a shadow with a large soft black brush.
Inverse the selection and paint in a shadow with a large soft black brush.

Create a new selection around the unwanted extra from beyond the lines, add a Layer Mask and fill these with black to render them invisible.

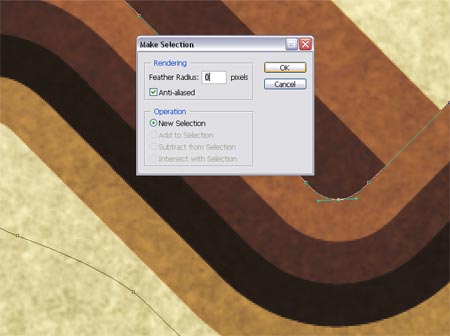
To repeat the process on a curved line use the Pen Tool instead of the Polygonal Lasso to create a flowing curve.

Right click and Make Selection from the path, do not add any feathering to ensure a crisp edge.

Add as many shadows as you see fit to add depth to the lines, feel free to download my version as a desktop wallpaper.
1680×1050 Widescreen Wallpaper
1280×1042 4:3 Wallpaper
320×480 iPhone Wallpaper
Author : Chris Spooner
You can leave a response, or trackback from your own site.





0 Response to "Trendy Geometric Lines Design Tutorial"
Enregistrer un commentaire